Sharing Configuration Data Among
ASP Applications
By Shelly Powers
Scroll to the bottom of this page - to the Attachments section - to download a zip file containing code related to this article.
It wasn’t all that long ago that most Web sites consisted of one Web server and one set of files. As more and more business is conducted through the Internet, more Web sites are made up of many different applications -- created within virtual directories or hosted with different Web servers -- united only by functionality as well as by domain name.
In particular, a Web site hosted within IIS can actually consist of several separate ASP applications, each created within a Virtual Directory, and each operating independently of the others. An advantage to splitting a site into separate applications is that each individual ASP application can be developed and maintained separately from the others. An additional advantage is that a problem with one of the ASP applications can be isolated from other applications running on the same Web server, and shutting down the application doesn't mean shutting down the entire site.
Despite the advantages to partitioning a Web site into separate ASP applications, one of the difficulties associated with these more complex Web infrastructures is that the independent pieces of the site share common information as well as common behavior and a similar look and feel – but exist in separate environments. Sharing business data usually isn’t a problem because all of the pieces can access the same database. Sharing business processes isn't a problem because these processes can be packaged into components and are accessible by all of the applications. However sharing application specific information, such as configuration data, can be a problem because of the isolated nature of the applications.
This article discusses the difficulties associated with sharing configuration data between separate ASP applications, and also presents an example demonstrating a solution to this difficulty. SoftArtisans SessionPro -- a scriptable component that is used to persist session and application information -- provides the core functionality of the example: a Web site created with not one but five separate ASP applications, all referencing the same, modifiable configuration data.
First, though, we'll take a closer look at why sharing configuration data between separate ASP applications is a problem using only the built-in ASP functionality.
Separate ASP applications and Configuration Data
First, let's review how information is maintained between ASP pages within one application.
ASP applications can share information between ASP pages through the use of two built-in ASP objects: the Session and Application objects. The Session object can hold information between Web pages for a specific session, which begins when a client accesses the application for the first time, and lasts until the client terminates the connection with the session, or the session itself times out after a period of no activity. The Session object usually stores information relevant to a specific user of an application, such as shopping cart contents or a customer identifier.
The Application object can persist information between all pages of the ASP application for all users of the application. The object is instantiated the first time a page is reference from the ASP application, and exists until the last session ends or the application or host Web service is shut down.
The Application object is particularly useful for holding application-wide information such as the last identifier used for a new shopping cart, or to hold specific dates that are printed out in pages or used in application processes. The object is also useful for holding application configuration information such as the current style sheet that should be used by all pages, or special event images used in place of image placeholders on some or all of the ASP pages.
Now, when a Web site is split into many different ASP applications, living in separate Virtual Directories (or even based on a Web farm, served by multiple, separate Web servers), the Session and the Application object information cannot be shared between the applications using these objects. As a further limitation of using the Application object to store necessary application specific information, if the ASP application is terminated or the Web server is shut down, the information stored in this object is lost.
The only way for the information to persist for the Session or Application objects beyond an individual ASP application, or when the application is terminated, is to persist this information to storage using some technique or tool. The tool we'll use is SessionPro.
Working with SoftArtisans SessionPro
SessionPro is a component created by SoftArtisans to handle tasks such as persisting Session and Application information, and providing exposure of the information across different ASP applications and Web servers. The component has several methods and properties accessible within ASP page script, or from script within the applications' global.asa file.
For instance, to persist Session information, its state if you will, you create an instance of SessionPro and call its SaveSessionState method:
Set oSaSession = Server.CreateObject("SoftArtisans.SASessionPro.1")
oSaSession.SaveSessionState
Once the session state is stored, restore it at any time by calling the SessionPro RestoreSessionState method:
oSaSession.RestoreSessionState
strVariable = Session("someval")
You can retrieve the session information from within the originating ASP application, or from any other ASP application by calling the RestoreSessionState. By default, a client's Session state is identified by a Globally Unique Identifer (GUID) generated for them and stored in a cookie on the client's machine, and a Web sites ASP applications can all access the same Session information. However, you can also provide a namespace to use for storing and retrieving the Session state:
Set oSaSession = Server.CreateObject("SoftArtisans.SASessionPro.1")
'--- Store the data by namespace
oSaSession.Namespace = "sessiondata"
oSaSession.SaveSessionState
...
'--- Retrieve the data.
oSaSession.Namespace = "sessiondata"
oSaSession.RestoreSessionState
Using a namespace, your applications aren't dependent on the existence of a cookie on the client machine.
You can also persist the Application state using SessionPro and providing a namespace. The principle is the same as that for the Session object: you provide a unique value for the namespace before saving the Application state and before retrieving the stored data. The only data that is restored is for that associated with the namespace.
The methods to store and retrieve Application state are SaveApplicationState and RestoreApplicationState. A demonstration of these two methods is included within the script for the example covered in the next section, about a Web site for a fictitious company called The Widget Shop.
Example: The Widget Shop
To demonstrate using SessionPro to propagate Application state across several different ASP applications, we'll create a new Web site for a company called The Widget Shop. This site is an online "shop" featuring widgets -- user interface controls, canned code, and other useful and interesting things.
There are three categories of widget products, so we'll create an ASP application within a separate Virtual Directory in IIS for each of the three categories as well as the main shop environment. In addition, we'll also create an ASP application for the Widget Administration pages.
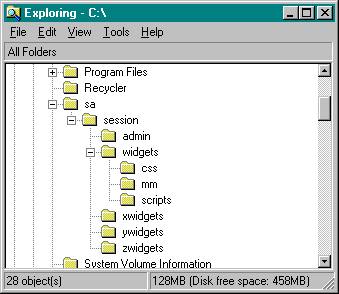
Figure 1 shows the Windows Explorer directory structure for the application. An ASP application is created to serve the ASP content from each of the sub-directories shown in the figure. The directory names and their associated ASP application names are: admin, given an ASP application name of widget_admin; widgets, given an ASP application name of widgets; xwidgets, given an ASP application name of xwidgets; ywidgets, given an ASP application name of ywidgets; and zwidgets, given an ASP application name of zwidgets.
Figure 1: Directory structure for The Widget Shop

The URLs for the five separate applications -- based on the site being hosted on the localhost domain -- are:
- http://localhost/widget_admin
- http://localhost/widgets/
- http://localhost/xwidgets/
- http://localhost/ywidgets/
- http://localhost/zwidgets/
The sub-components of the Widget Shop site are in separate Virtual Directories, but all of the site pages share the same configuration information. For instance, the look and feel of the site can change throughout the year to reflect holidays, seasons, or some event of special interest. Among some of the changes that can occur to the Widget Shop is that the main site banner image can be modified, as well as the site menu buttons and the colors used in the pages.
The grouping of images, page colors, even the text used for the general greeting are referred to, collectively, as the Widget Shop schema. Associated with a different look based on an event, a season, or a holiday is an overall schema consisting of coordinated images, colors, and greeting.
The page colors, fonts, and other layout information for the site is provided by Cascading Style Sheets (CSS). A different CSS file is created for each Widget Shop schema, and these files are stored in the css sub-directory off of the main site application directory (widgets), as shown in Figure 1. In addition, all of the graphics used by all of the Shop ASP application pages are stored in the mm sub-directory, again within the main application directory.
In addition to the coordinated look, The Widget Shop also uses a client-side JavaScript mouse over effect for the menu buttons -- displaying a highlighted version of the button when the client's mouse's cursor is over the menu graphic. However, since the graphics used can change based on the schema in effect, there is a separate JavaScript file for each set of buttons. These script files are stored in the scripts sub-directory, located in the main application directory.

NOTE: The Widget Shop source and all associated graphics, and CSS and JavaScript files are included in a ZIP file attached to this article. To try the example out for yourself, unzip the contents, making sure to keep the existing directory structure. Then, in IIS, create a new Virtual Directory for each of the following directories: admin (widget_admin), widgets (widgets), xwidgets (xwidgets), ywidgets (ywidgets), and zwidgets (zwidgets). Run the Schema Recorder by accessing the widget_admin site, and add the schema and save the schema information. Now, when you access the main Widget Shop directories, the saved schema is reflected in the page.
|
